- Logiaweb Weekly
- Posts
- web design’s secret weapon in 2025
web design’s secret weapon in 2025
here's how you can stay ahead.

Happy Monday, creative family, and welcome to Logiaweb Weekly.
This week’s design intelligence briefing reveals:
🧪 What I'm Building
🚨 Big News: Figma Just Changed the Game (Again)
🤖 Design Inspiration: 3D Animated Icons
🛠️ Tutorial of the Week: Generate 3D Icons with AI
💡 Prompt of the Week: High-converting Landing page
🧪 What I'm Building

in the works…
This week, I’ve been testing new AI code builders like Bolt, Lovable, and others. It really made me think about how fast web design is evolving, and I start to believe these tools could become the future of web builders.
I also took a break to enjoy the Feria, a big annual celebration here in the Basque Country where I grew up. Always good to reconnect with your roots 🌍
🚨Big News: Figma Just Changed the Game (Again)

Figma’s AI Power Move
Design is no longer what you drag on canvas. It’s what you prompt.
Figma announced its AI vision Figma Massive two months ago at Config.
Now, it’s finally starting to roll out to the public.
Here’s what’s inside:
🧠 A prototype assistant that builds flows based on vibes, not variables.
🛠️ A website builder with hosting baked in.
📣 An ad generator named Buzz.
✏️ A new vector tool going head-to-head with Illustrator.
Figma isn’t just adding tools. It’s changing how design works in an AI-native world.

“We don’t want AI to replace designers. We want it to raise the ceiling of what they can do.” — Dylan Field, Figma CEO
They’re training these tools on models like Claude Sonnet 3.7 to make the UI not just responsive… but intelligent.
Why this matters (especially if you design in 2025)
Designers used to ship screens.
Now? You’re shaping systems.
Your canvas isn’t static it reacts, reasons, iterates.
Figma’s vision is clear:
The best designer isn’t just creative.
It’s a creative who knows how to prompt, edit, and guide the machine.
Here’s the kicker:
As workflows shift from “click + drag” to “type + guide”
The designers who embrace AI won’t just move faster.
They’ll be foundational.
So yeah… learn Figma’s new AI tools.
But more importantly?
Learn to think like someone designing with intelligence, not just for it.
🤖 Design Inspiration: 3D Animated Icons

see prompt #1

see prompt #2

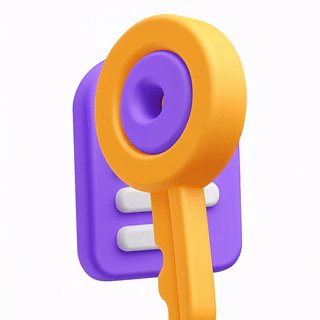
see prompt #3
Tool Used: MidjourneyPrompt: 3D isometric illustration of a futuristic AI robot in a 1:1 ratio canvas. The robot is the central dominant object, designed with a metallic silver or steel body, glowing blue facial elements, and subtle tech panel textures. It has a neutral or friendly expression, a high-tech helmet with sensors, and is accompanied by 2–4 supporting elements such as floating data panels or holographic UI elements placed symmetrically. The background is minimal with a dark or deep blue gradient to contrast the robot’s glowing features. Use a modern, polished style with clean lighting and balanced composition. Emphasize a smart, high-tech, and intelligent feel.Tool Used: Runway MLPrompt: 3D cartoon-style bulldog head, highly stylized with smooth plastic-like texture, round expressive eyes, short ears curved outward, and a large white snout with a small black nose. The dog should have a soft tan or beige color with light shading to create depth. Use a symmetrical front-facing composition with a clean white background. The style should resemble a toy or emoji—friendly, polished, and softly lit, resembling modern app icon aesthetics.Tool Used: KaiberPrompt #3: create me a graphic 3D cartoon-style icon of a key attached to a rectangular key tag. The key is circular and golden yellow with a purple center and grip detail, while the key tag is a soft purple with rounded corners, a white string or ring, and three simple white horizontal lines representing text. Use a smooth, plastic-like texture with soft shadows and minimal reflections. The style should be friendly, modern, and clean—similar to emoji or app icon illustrations. Use a white background for clarity.🛠️ Tutorial of the week: Generate 3D Icons with AI (and Drop Them into Figma)
I’m currently building a $19 AI-powered portfolio generator no coding, no design tools, just clean output that works.
In this week’s workflow, I’ll show you how to go from:
idea → 3D icon → live design in under 10 minutes using AI tools.
No Blender. No plugins. Just browser + prompts.
This method is perfect for landing pages, UI mockups, or quick branding decks that need a modern, animated boost.
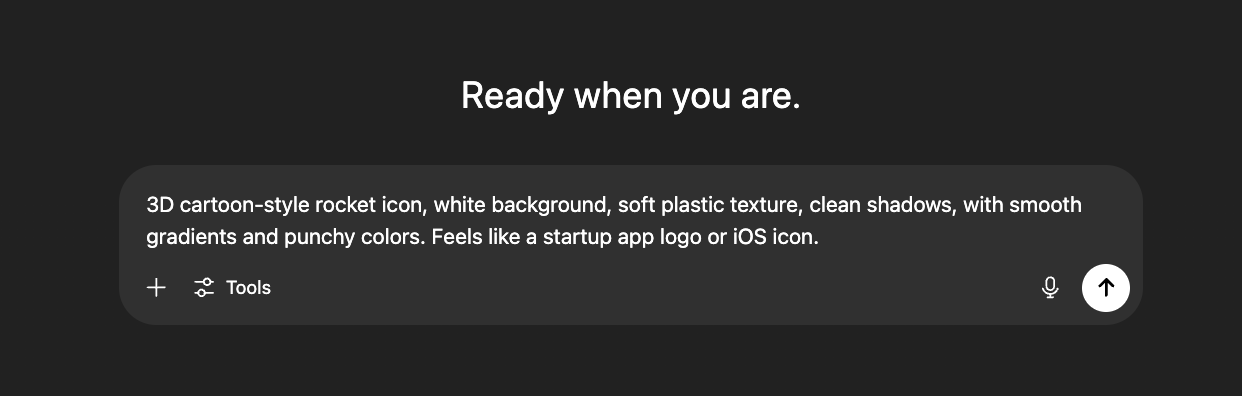
Step 1: Describe Your Icon with This Prompt
Use ChatGPT or Claude with this structure:
Prompt:
Example: “3D cartoon-style rocket icon, white background, soft plastic texture, clean shadows, with smooth gradients and punchy colors. Feels like a startup app logo or iOS icon.”

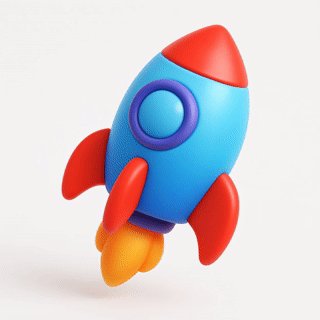
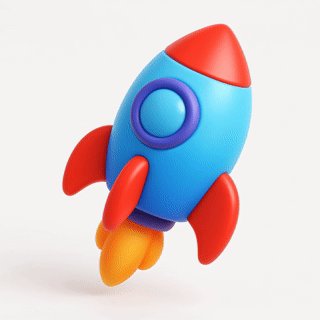
Step 2: Paste That Into a 3D Image Generator
Use Midjourney or KREA paste the prompt directly and generate the icon.
Optional: Add “transparent background” if you want a PNG version for web use.
Export the image in 1024x1024 or 2x scale for crisp results.

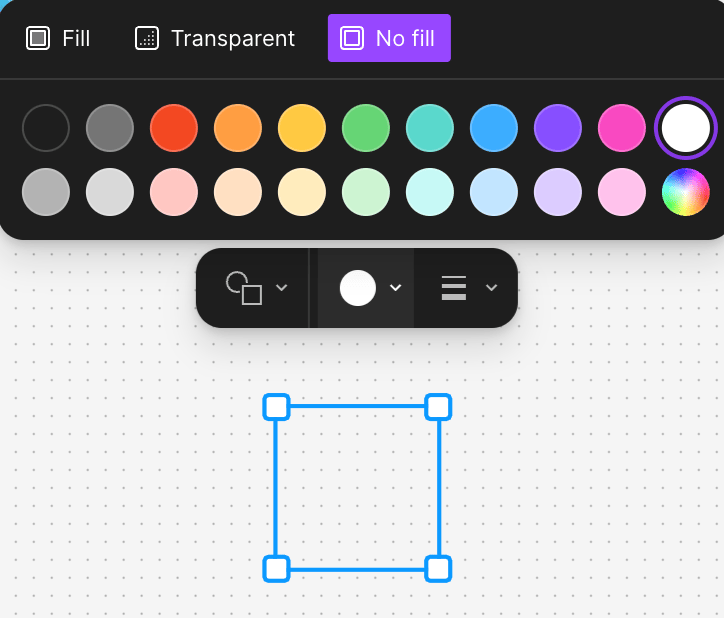
Step 3: Clean and Drop It Into Figma
Once you’ve got your image:
Drag it into Figma
Right click → "Set as Fill" on a frame or component
Adjust layout, add shadow or glassmorphism effects
Bonus: Try using it as part of a hero section or testimonial avatar.

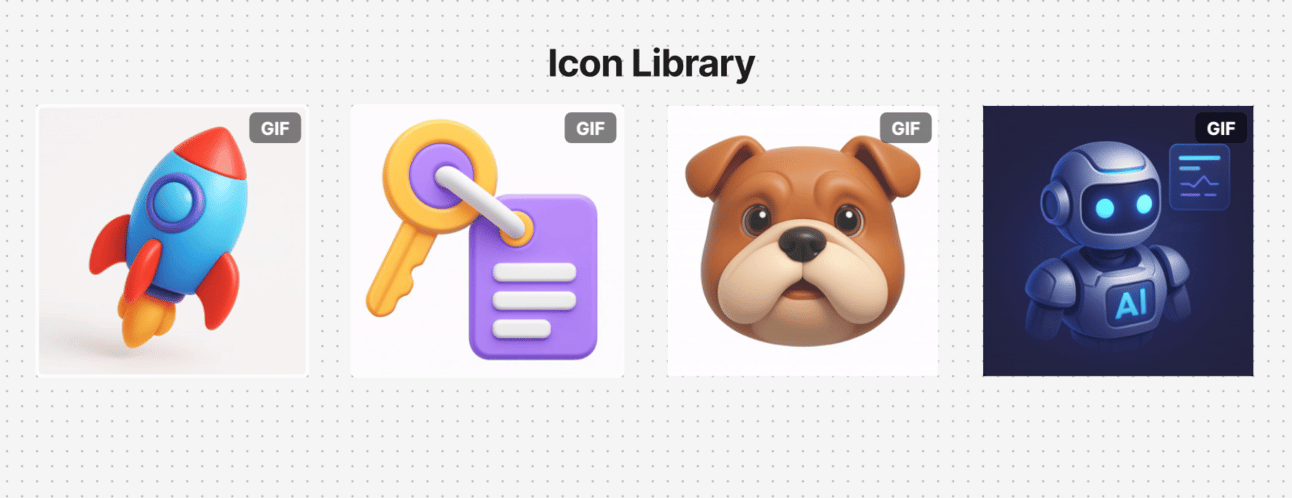
Step 4: Build a Quick Icon Library
Batch generate 3–5 variations (like keys, tools, faces, objects) and organize them into a reusable Figma component set.
Designers are selling icon packs like this for $20–$50 on Gumroad and UI marketplaces.

🔁 Final Tip:
Want the animated icon? Upload your icon to MidJourney → click “Create” → select “Add Images” and upload your icon → click “Publish” (top right) → wait for it to render → then download your image.

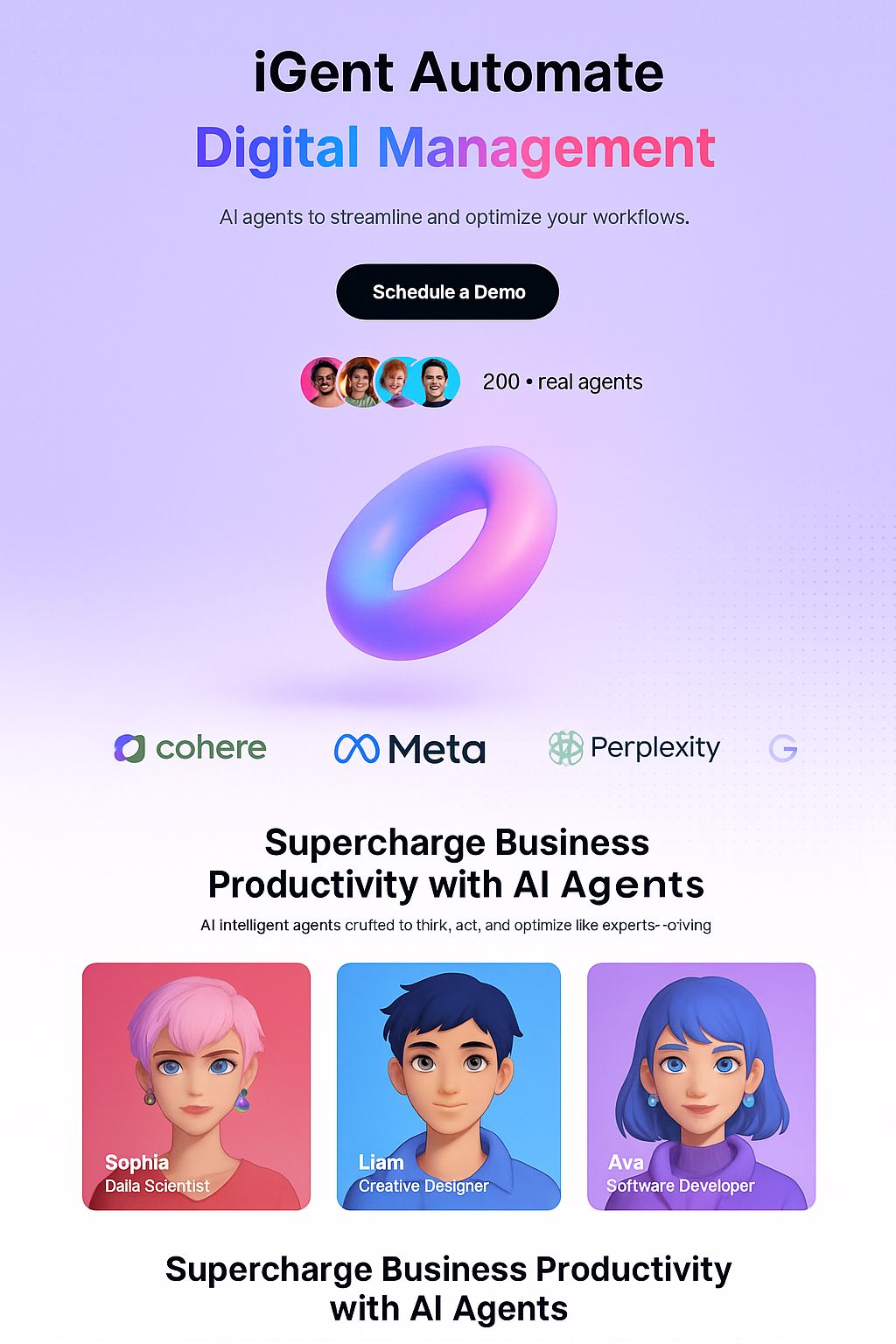
💡 Prompt of the week: High-converting Landing page

Prompt: Design a modern, high-converting SaaS landing page for an AI agent platform called iGent. The site should feel futuristic, soft, and friendly — combining pastel gradients, neumorphism elements, and bold modern typography.
🧠 Page Content Includes:
Hero section with product name ("iGent Automate") and multicolored gradient text headline ("Digital Management")
Subheadline that briefly describes AI agent services
Clear CTA button ("Schedule a Demo") and user avatars showing social proof ("200+ real agents")
Large central 3D or rendered image (e.g., floating object, umbrella, or abstract AI shape)
Brand trust logos (Cohere, Meta, Perplexity, etc.)
📦 Core Sections:
Hero – Title, gradient headline, short subtext, CTA
Featured Image – Centered colorful or pastel 3D object
Partner Logos – Horizontal row of trusted brands
Product Feature Cards – Grid of 3–4 profile cards with AI agent personas (e.g., Data Scientist, Creative Designer, Software Dev) with names and roles
FAQ Accordion – 3–4 collapsible questions related to product benefits
🎨 Design Style:
Use soft violet/lavender background with light gradient dots or mesh
Bright, colorful, anime-style avatars or AI-generated characters
Modern sans-serif font (e.g., Inter, Poppins)
CTA buttons: Black with white text, pill-shaped
Include subtle hover animations on buttons and cards
🖼️ Visual Assets:
Abstract 3D object or pastel props in hero
Flat, soft shadows with smooth UI panels
Optional micro-interactions on hover or scroll
💬 Copy Style:
Friendly and tech-forward
Emphasize automation, AI productivity, and user success
Use phrases like “Supercharge Business Productivity” and “Crafted to think, act, and optimize like experts”
page created via prompt
Conclusion
That’s a wrap for today. Could you do me a 30 second favor?
👉 [Survey] – tell me what features you'd like most
Loved this issue? Forward to a peer or hit reply and say hi 😊
Catch you next Monday,
— Adrien