- Logiaweb Weekly
- Posts
- Whoa. AI just redesigned creativity itself 😳
Whoa. AI just redesigned creativity itself 😳
PLUS: The new tool top designers are secretly using

Happy Monday, creative family, and welcome to Logiaweb Weekly.
This week’s design intelligence briefing reveals:
🧪 What I'm Building: New Gear. New Discipline. New Push.
🔥 Big News: Apple’s stealth move into generative hardware design
🤖 Design Inspiration: Generate Figma Designs with AI
🛠️ Tutorial of the Week: How To Use ChatGPT 4o To Build a $10,000 Website
💡 Prompt of the Week: How To Land $10k Web Design Clients Using ChatGPT o3
🧪 What I'm Building

in the works…
This week marked a reset: after spending six months abroad, I’m finally back in my hometown in France. It’s been great reconnecting with family and friends, but also refocusing on what matters for the months ahead.
I’ve also upgraded my equipment with a new camera. I invested time learning how to get the most out of it, and the results are clear: better quality, more professional content. After a short break, I’m now back to publishing two videos per week on YouTube. Consistency is key🔥
On a personal level, I’ve started a new training program mixing gym, sprints, and martial arts. It’s intense, but it reminds me how progress in business and life both come from discipline and pushing limits!
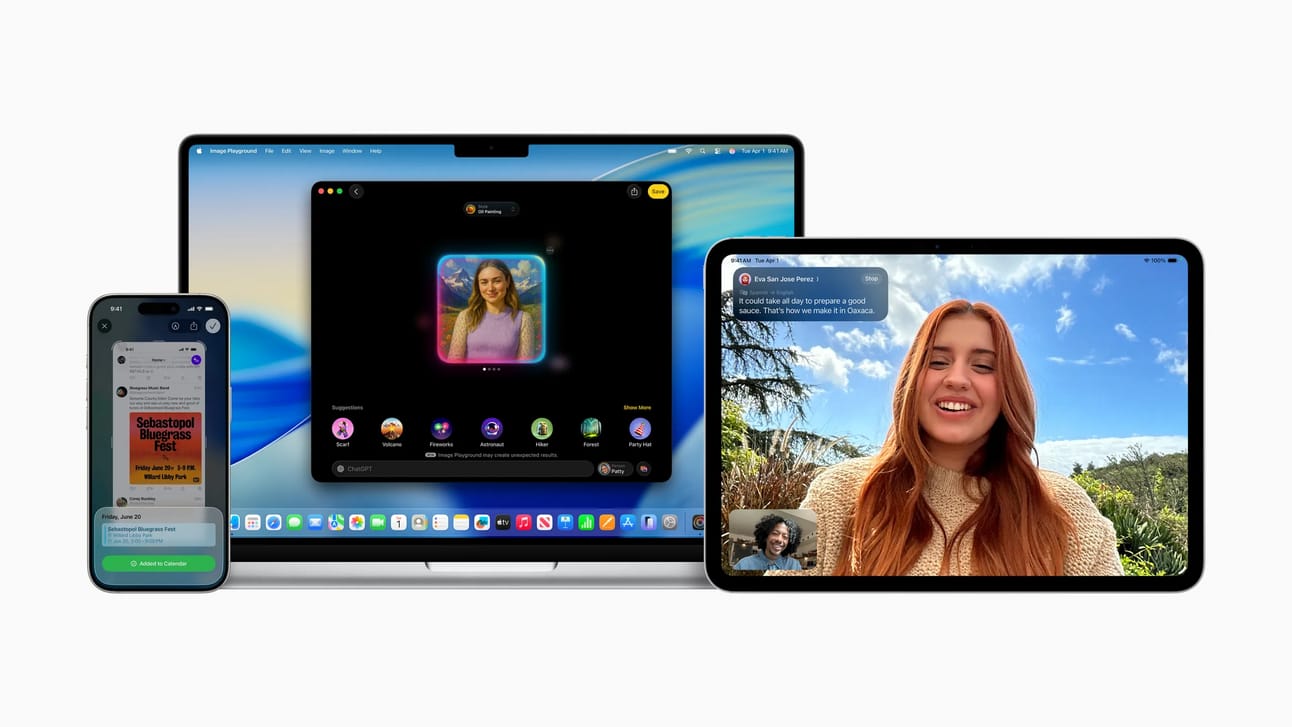
🔥 Big News: Apple Is Quietly Reprogramming Hardware with AI
What happened:
Apple SVP Johny Srouji shared that they’re using generative AI inside chip design workflows via Cadence & Synopsys EDA tools. Think: logic diagrams, layout, and prototyping all supercharged by AI. Source → Reuters
Why it matters:
This isn't just silicon talk. Apple’s tight fusion of hardware + aesthetic relies on early design stages. If generative AI enters the mix, expect ripple effects across product visuals, packaging, and industrial UI.
What to explore:
Generative AI tools for circuit diagrams or 3D packaging mockups
Inspiration for futuristic UI rooted in hardware workflows
Crossover tools like Figma + CAD integrations

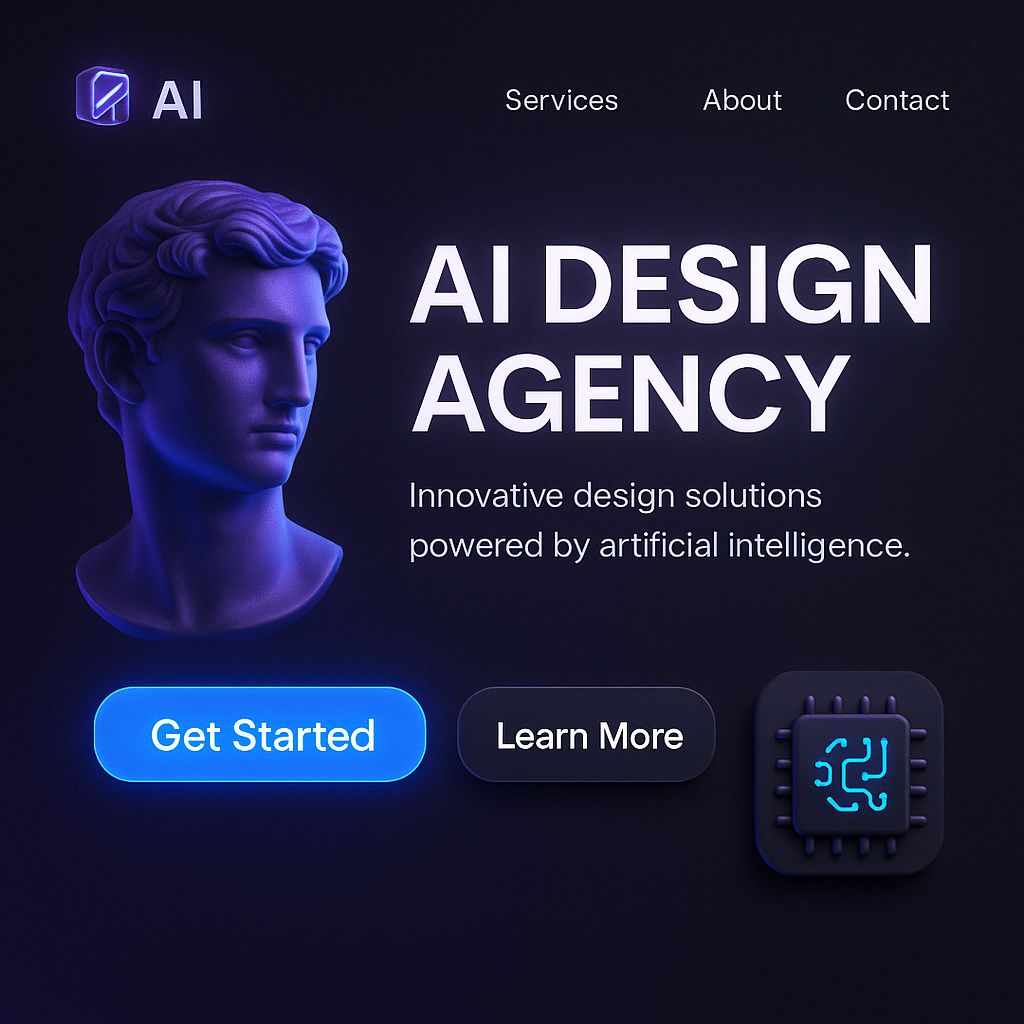
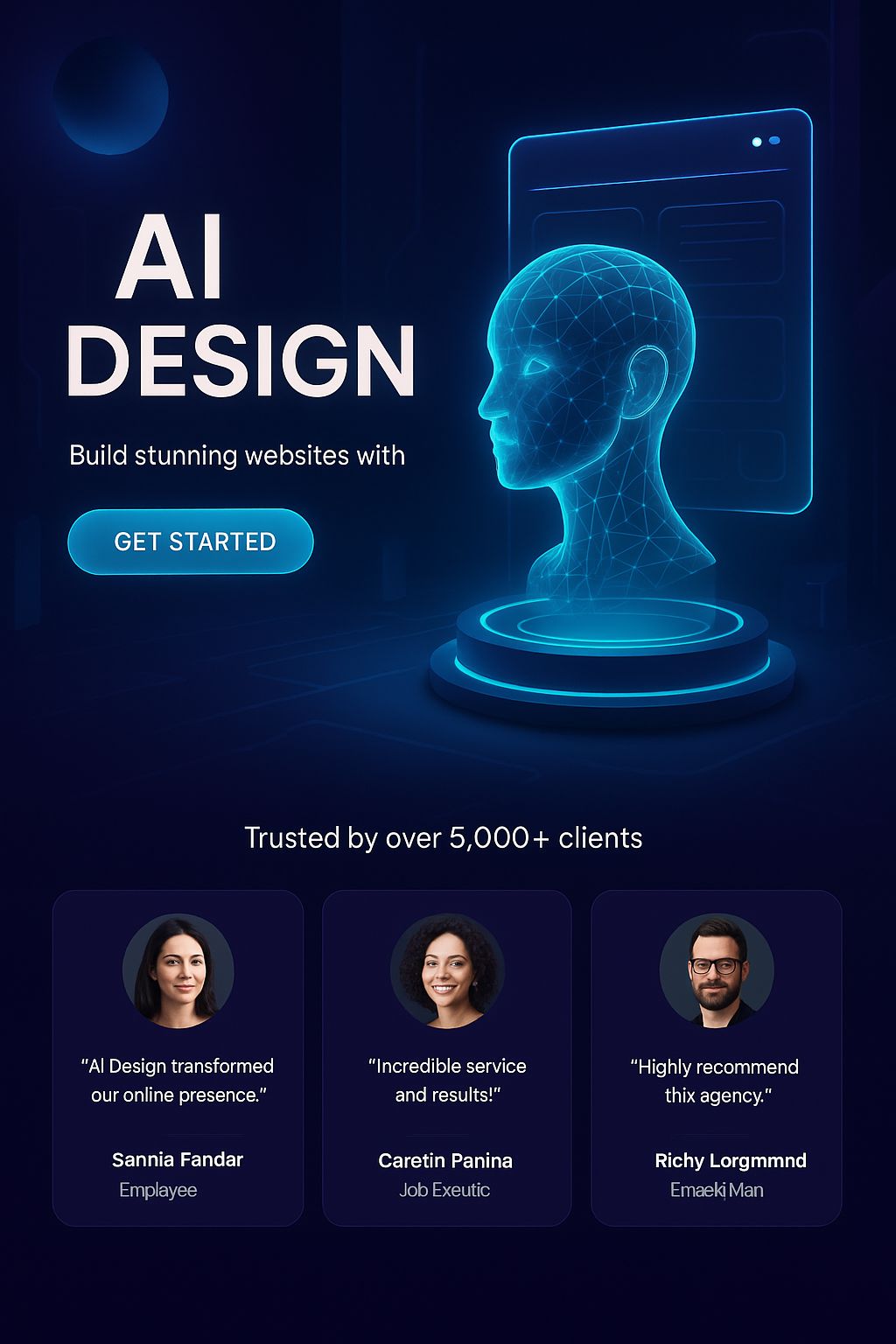
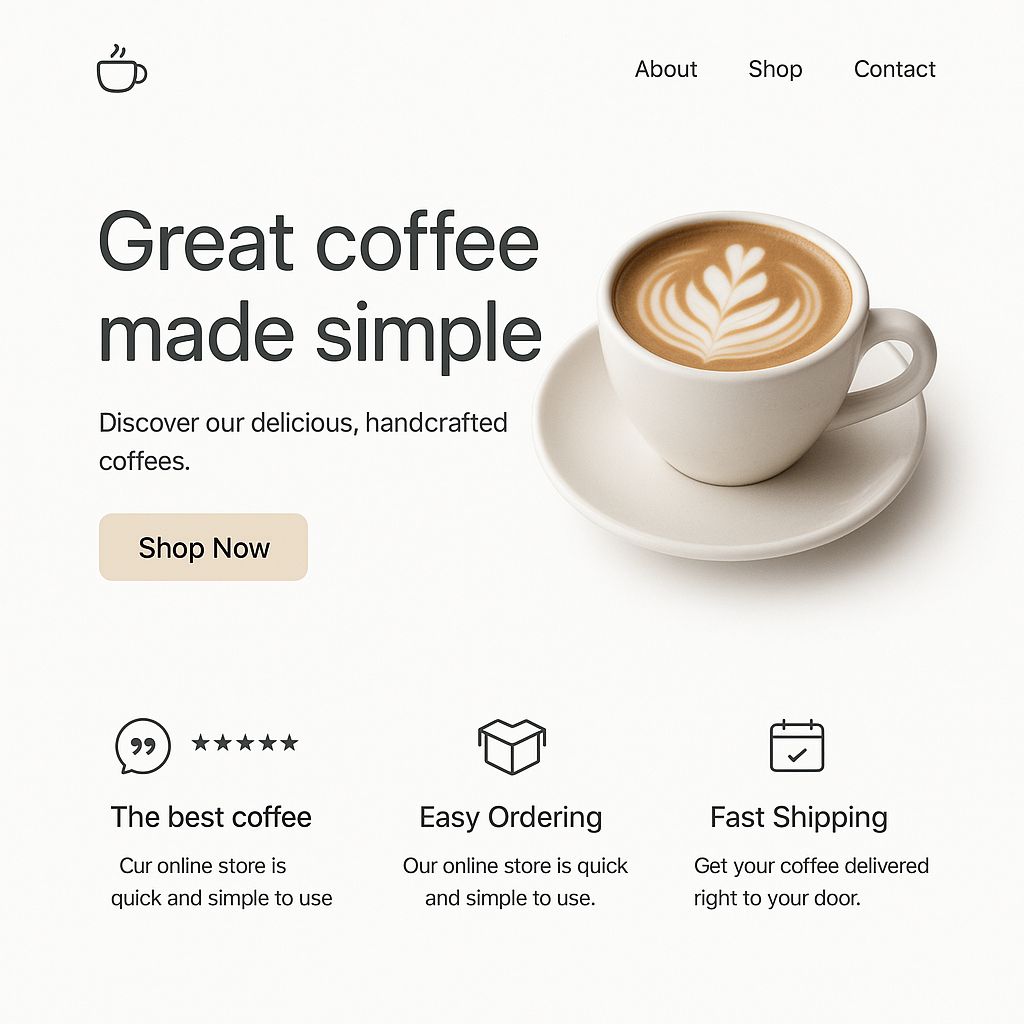
🤖 Design Inspiration: ChatGPT 4o for Web Design



Prompt #1: "Create a 3D futuristic website hero section for an AI design agency. Use a dark background with neon purple and blue lighting. Include a classical bust statue (like Michelangelo’s David) with soft gradient lighting, a bold white headline that reads 'AI DESIGN AGENCY', subtext that says 'Innovative design solutions powered by artificial intelligence', and two 3D-style CTA buttons: one glowing in neon blue ('Get Started') and one matte black ('Learn More'). Add a stylized AI chip icon and futuristic UI elements."Prompt #2: "Design a futuristic landing page for an AI service that builds websites. Use a dark cyber-themed background with glowing neon blue wireframes. Feature a holographic human head made of wireframe mesh in the center, emerging from a digital podium. Add a bold headline 'AI DESIGN', subtext: 'Build stunning websites with AI', and a bright glowing CTA button that says 'Get Started'. Below, include a testimonial section with profile photos in rounded cards, client quotes, and names. Use clean typography and a deep sci-fi blue glow theme."Prompt #3: "Create a minimalist, light-themed landing page for a coffee brand. Use ample white space, soft shadows, and neutral colors. Feature a centered cup of latte with latte art, bold headline 'Great coffee made simple', and subtext: 'Discover our delicious, handcrafted coffees'. Include a beige CTA button that says 'Shop Now'. Add three icon-based features below: 'The best coffee', 'Easy Ordering', and 'Fast Shipping', each with simple line icons and supporting text. Use a clean modern font like Helvetica or Inter."From raw idea to production level homepage no code, no Figma hours.
What happens when you give ChatGPT-4o nothing but a rough idea and let AI design the whole page from there?
Answer: You get a clean, modern homepage that looks like it was built by a senior designer with a thing for soft gradients and tight UI systems.
We’re talking full layout, clear hierarchy, bold CTA, modern typography all built in under 10 minutes. No prompts shared. Just results.
Why it matters:
AI isn’t just ideating anymore it’s executing. You bring the vision. ChatGPT is what brings the polish.
What to steal:
Start with clarity (what the site does, who it’s for). Then let AI structure the page. Add your flavor last. That’s how you go from zero to hero section fast.
🛠️ Tutorial of the week: How To Use ChatGPT 4o To Build a $10,000 Website
These are the exact prompts I used in my video “ChatGPT 4o Built a $10,000 Website in 30 Minutes (Step-by-Step)”.
Steal them, customize them, and start building high ticket sites fast.
Step 1: Define Your Strategy & Understand the Business
Prompt 1: "Create a comprehensive website strategy for [insert business type]. Include:
- Target audience
- Main goals
- Key competitors
- Unique value proposition"🧠 Use this to clarify the business model, target audience, and competitive edge. These insights guide your messaging, page layout, and CTAs
Step 2: Develop 5 Specific User Personas
Prompt 2: "Now develop 5 specific user personas. Include:
- Demographics
- Pain Points🎯 These personas help you design with empathy. Know who you're speaking to, what they care about, and how your site can solve their pain points.
Step 3: Generate a Clear Site Structure & Page Flow
Prompt 3: "Generate a complete sitemap with all necessary pages and a clear hierarchy." Demographics🧩 This gives you a full sitemap, including core and supporting pages. It ensures the site structure supports your business goals and user journey.
Step 4: Write a Compelling Hook
Prompt 4: "Based on the research above, generate full website content for each page. Include:
- Compelling headlines
- Persuasive body copy
- Calls to action
- SEO keywords
- Structure everything in a wireframe format with content placement recommendations.🧲 First impressions matter. A powerful hook grabs attention, sets the tone, and keeps visitors scrolling. Use this to communicate your most important value in the first 3 seconds.
Step 5: Craft a Clear, Persuasive CTA
Prompt 5: "I need a premium website design for a real estate company. Create a 1920x1080 image using this exact structure and content:[paste your section content here]"Prompt 6: "Regenerate the image using this web design as a visual reference:[paste your section content here]"🛎 A good CTA doesn’t just tell people what to do it gives them a reason to act now.. This prompt ensures your CTA speaks to real pain points and delivers value fast.
Step 6: Optimize for Mobile & Speed
Sign up to Lovable.dev/logiaweb and get double the starting credits!Prompt 7: "I'm building a website for a real estate company. Please follow the attached design direction for layout and style.Below is the content for the homepage:[paste homepage section content here]📱 More than half of your visitors are on mobile. This step helps you design responsively and prioritize performance so your site loads fast and converts on any device.
💡 Prompt of the week: How To Land $10k Web Design Clients Using ChatGPT o3

🧠 1. Website Audit Prompt
Use this to: Deliver a high value Loom video that positions you as an expert. Perfect as a lead magnet or post intro follow up.
“Review [client website URL] and generate a full website audit focused on:
UX flaws
Design inconsistencies
Mobile responsiveness issues
Content gaps
Weak or missing CTAs
For each issue, explain why it matters to conversions, trust, or usability.”🔍 2. Competitor Benchmark Prompt
Use this to: Show clients how they stack up. Position yourself as a strategist, not just a designer.
“Identify 3–5 top performing competitors in [client’s industry]. Analyze their sites and create a side by side comparison table that shows:
Where they outperform [client name]
Features they have that [client name] is missing
Smart content or conversion tactics
Stronger UX or design elements
Focus on strategic insights—not just surface-level differences.”💰 3. ROI Calculation Prompt
Use this to: Quantify your value. Turn design into dollars with a rock-solid business case.
“Based on industry averages for [industry], calculate how fixing their website could improve revenue. Include:
- Estimated lift in conversion rate
- Potential monthly/yearly revenue increase
- Customer lifetime value impact
- Team time saved via better UX
- Brand perception upgrades
Present it clearly, with conservative numbers and a defined timeframe.”✉️ 4. Personalized Outreach Email Prompt
Use this to: Automate outreach that feels personal and gets replies.
“Write a short, friendly outreach email to [client name] that:
- Highlights 2–3 website issues from our audit
- Mentions 1–2 things their competitors are doing better
- Teases potential ROI without giving away everything
- Ends with a low commitment CTA to hop on a 15-minute call
Tone: conversational, not salesy.”🔁 5. Follow-Up Sequence Prompt
Use this to: Stay top of mind and close more deals without being annoying.
“Write a 3-email follow-up sequence for leads who didn’t respond. Each email should:
- Deliver new value (insight, stat, quick win)
- Be shorter than the last
- Take a new angle (ROI, credibility, curiosity, social proof)
- End with a clear CTA
Keep it helpful. Never desperate.”That’s a wrap for today. Could you do me a 30 second favor?
👉 [Survey] – tell me what features you'd like most
Loved this issue? Forward to a peer or hit reply and say hi 😊
Catch you next Monday,
— Adrien